Webflowでお気軽サイトデザイン!
流行りのウェブフローでウエブサイトを作る。

ウェブフローは、HTMLやCSSなどのコード記述をしないノーコードツールであり、一見佇まいはWixやSTUDIOのようなもの、と見えます。
しかし、実際触るとノーコードながら高度なプロツールでした。これは嬉しい発見です。
もちろん今まで一度もサイト制作をしたことのない人が、このツールで初めてページを公開することができます。少々高度でもWixを触る感覚で挑むのもアリかと思います。
ところがいざ触ると英語版しかないこともあってなかなかわかりづらい箇所があります。しかもまだ日本語の解説が少ない。(事前にYoutubeで下調べしましょう。)
まずプランがわからない。簡潔に言えば2サイト+2ページしか作れない無料プランと、細かい機能追加した月額プラン。(それもさらに細かいので割愛。詳しく書かれたブログなどを検索…)
でも触るだけなら無料プランで触ってみましょう!
アカウントを取得したら新規でレイアウト画面に入ります。
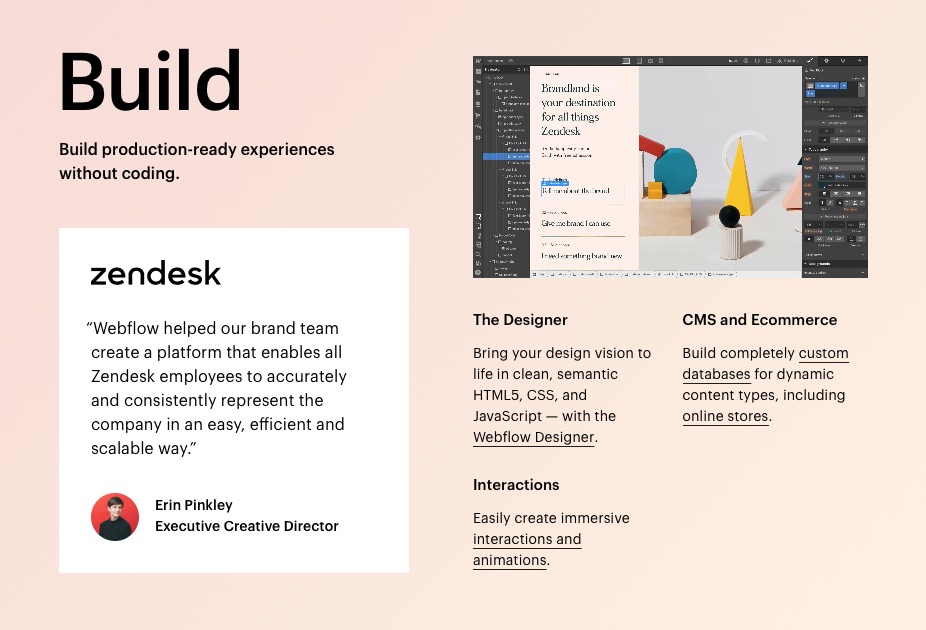
そこでは白紙のキャンバスを真ん中にしてツール(左)、諸設定(右)のというレイアウトソフトのような構成になっています。
つまり左で配置するブロックを選んで右で細かな設定、色などを決めてゆくのです。
コードを書かずに。ドラッグ&ドロップで。
これって最近ではワードプレスでもそうですが、かなりWYSIWYGなのです。ウィジウィグはちょっと表現が古いですが見たままに配置してゆくレイアウトソフトのスタイルです。
そうは言っても英語なので諸設定の入力窓などわからないことだらけ…。
しかし、冒頭に言ったように嬉しい発見というのはですね、、ほとんどスタイルシート(CSS3)用語だと言うことです。
つまりWebflowはCSS3を学んだものなら一気に作業スピードが上がります。
その逆もあって、これはノーコードだがCSS知らなかったらダメだな、ということです。これを機にCSSを学ぶツールと捉えるとまた見え方が違ってくるかもしれません。
また各ブロックに特定のクラス名をつけスタイルを使いまわせるのもまさにCSS3に準拠しているわけです。カスタマイズ性の乏しいWixと比較してもプロツールに接近しており、使い込めばほぼデザイナーの思い通りに仕上がるでしょう。
ただ独自CSSの保存やソースの出力などには有料プランへののアップグレードが必要であり、実務では悩ましいところです。
でもいいんです。CSSをタイピングするスタイリングの煩わしさが取り払われ、パディングやフレックス、テキストシャドウなどむしろ楽しく指定できます。クラスごとにアニメーションやスクロールによるパララックス効果をつけられるし、ペラのLPなんかもってこいだと思います。Google Analyticsのトラッキングも可能です。@webflow以外の独自ドメインは有料ですが、サブドメインは自由です。
正直素晴らしいウエブアプリです。
もうワードプレスもページビルダーとかグーテンベルクとかじゃなくてこっちにシフトしてくれないかなぁ、って思いますね。
いやグーテンベルクは今も素晴らしい進化を続けており、こちらも感心して触っています。
pub